How To Modify The User Menu In OroCrm

Modifying the drop down user menu within the OroCrm is quite easy… once you figure out exactly how it’s done. There isn’t really clear documentation on how to go about doing it, but after a couple hours of going off of what the docs do give you I was able to remove the links I needed to and add in the others that replaced them. I’ll also show you how to use a translation file to create your link labels.
Getting Started
First off I’m going to assume that you’ve already created a bundle that is either completely new or extending another bundle. For me I am working in a UI bundle in my namespace that extends the Oro platform UI bundle. In your bundle, which if you are following Oro’s directory structure convention should look like src/YourName/Bundle/YourBundle/Resources/config/, you need to create a navigation.yml file. Oro uses these files to structure and generate navigation menus and page titles. Page titles are defined under a node of oro_titles, but for this short lesson I’m not concerned with creating new pages that don’t already have page titles, so I’m leaving that out.
If you dig down into your vendor folder under the oro platform directory, you’ll find that a bundle called UserBundle. This is a good place to start. Taking a look at its navigation.yml file, (under the config folder), you’ll see a list under the node items: which is under the global oro_menu_config node. Further down the file you’ll see a tree: node and under that is the usermenu: node. Bingo, that’s the guy we want to override. Have a look at a very shortened version of this file below, I condensed it for clarity and purposes of this tutorial.
oro_menu_config:
items:
# other items ...
oro_user_profile_view:
label: 'oro.user.menu.oro_user_profile_view.label'
route: 'oro_user_profile_view'
extras:
position: 10
tree:
usermenu:
children:
oro_user_profile_view: ~
Creating The New YAML Files
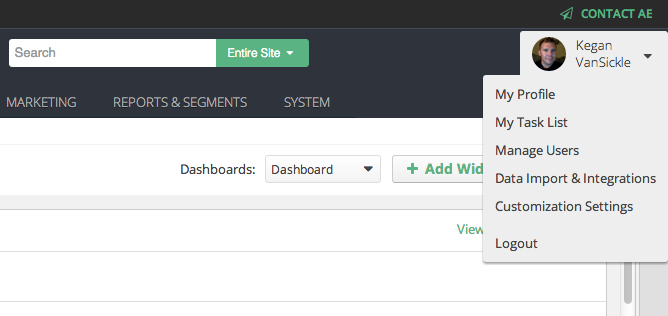
Here is the cool part, to override the existing links and add your own to the menu is as easy as creating your navigation.yml file under your config directory in your bundle I mentioned earlier. The project I’m working on required the links “My Profile”, “My Task List”, “Manage Users”, “Data Import & Integrations”, and “Customization Settings”. This meant that I needed to remove the default links given out of the box from Oro. Have a look below at the new navigation.yml file which gets compiled after Oro’s core navigation.yml files, therefore overriding default structure.
oro_menu_config:
items:
# REMOVE ORO DEFAULT LINKS
oro_user_profile_view:
display: false
task_list:
display: false
oro_calendar_view_default:
display: false
oro_email_user_emails:
display: false
# ADD OUR LINK ITEMS
ae_profile_view:
label: 'ae.user.menu.profile_label'
route: 'oro_user_profile_view'
extras:
position: 10
ae_task_list:
label: 'ae.user.menu.task_label'
route: 'orocrm_task_index'
extras:
routes: ['orocrm_task_*']
description: 'orocrm.task.menu.task_list.description'
position: 15
ae_user_list:
label: 'ae.user.menu.user_manage_label'
route: 'oro_user_index'
extras:
routes: ['/^oro_user_(?!role\w+|group\w+|security\w+|reset\w+)\w+$/']
description: 'oro.user.menu.user_list.description'
position: 20
ae_import_integrations:
label: 'ae.user.menu.import_integrations_label'
uri: '#'
extras:
position: 25
ae_customization_settings:
label: 'ae.user.menu.customization_settings_label'
uri: '#'
extras:
position: 30
tree:
usermenu:
children:
oro_user_profile_view: ~
task_list: ~
oro_calendar_view_default: ~
ae_profile_view: ~
ae_task_list: ~
ae_user_list: ~
ae_import_integrations: ~
ae_customization_settings: ~
What I’ve done here is first removed the default links under the items: node with display: false. Then I created my new items that I want to display on the user menu. I simply hunted for Oro’s configuration for these items under other navigation.yml files and changed the item name and a new label translation, more on that in a moment. You’ll notice an “ae” at the beginning of my item names, this is simply just using my namespace for good practice. You can name them whatever you want semantically. Finally, under the tree: -> usermenu: -> children: I’ve declared those items which will refer to the items under the oro_menu_config node and their config values.
Creating The Translations
Creating the translations for the labels is easy peasy. Under your Resources directory, simply create a new folder called “translations” and create a “messages.en.yml” file (for English translations). Inside this file you simply declare your hierarchy of labels. In this case I put everything under a top node of ae:, my namespace. It’s pretty straightforward how the labels get translated. For example, the label 'ae.user.menu.task_label' gets traversed with each dot indicating (typically) a child node. So, it looks at the nodes ae: then user: then menu: then the task_label: node which contains the actual translation. Side note: Isn’t YAML clean and great?!
ae:
user:
menu:
profile_label: My Profile
task_label: My Task List
user_manage_label: Manage Users
import_integrations_label: Data Import & Integrations
customization_settings_label: Customization Settings
That’s it, you may have to clear your cache, but you should be seeing a new user menu full of your custom navigation now! If you know of another tip or better way of doing something, please leave your comments below!
2 Comments
Thanks for this very useful tut!
You’re welcome, thanks!