How To Truncate Datagrid Strings For OroCRM & Platform

If you have worked in Oro’s CRM or their platform, you have likely worked with their datagrids. Depending on your fields being output on a datagrid, a common issue is having long strings of text that wraps, making the datagrid hard to read and plain ole’ messy. I’m going to show you an easy solution, how to truncate the column text in a datagrid.
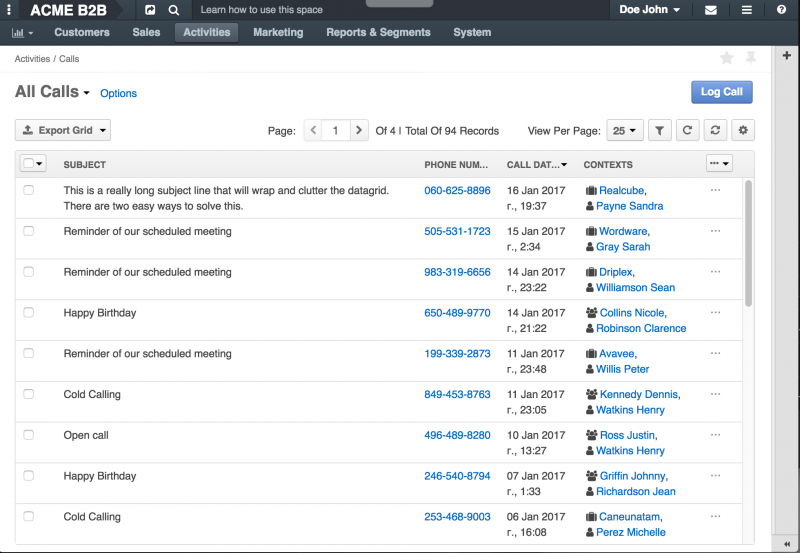
Let’s say you have a simple datagrid that displays information about calls. Let’s also say that their is a call that has a very long subject and it is wrapping, making your datagrid cluttered. There are two easy ways to solve this issue. The first way we’re going to look at will be in the select statement of the datagrids.yml.
Using the Select Statement
If you look at the crm-call-bundle datagrids you’ll find the following calls-grid. You will see a standard select on the subject property. Most of the time, this is fine, as most subjects won’t be as long as I am showing in this example. However, you can obviously apply this approach to practically any property on any entity’s datagrid.
datagrids:
calls-grid:
extended_entity_name: %oro_call.call.entity.class%
acl_resource: oro_call_view
source:
type: orm
query:
select:
- call.id
- call.subject
- CONCAT(call.phoneNumber, '') as phone
- call.callDateTime as dateTime
from:
- { table: %oro_call.call.entity.class%, alias: call }
Using the CONCAT function, along with a CASE, WHEN statement, you can check if the string is longer than a certain number of characters and cut it off at any length you want! I chose to use an ellipsis on the end of the string. Easy, right?
datagrids:
calls-grid:
extended_entity_name: %oro_call.call.entity.class%
acl_resource: oro_call_view
source:
type: orm
query:
select:
- call.id
- |
CONCAT(
CASE
WHEN call.subject IS NOT NULL AND LENGTH(call.subject) >= 35 THEN
CONCAT(SUBSTRING(call.subject, 0 , 35), '...')
ELSE
call.subject
END,
''
) as subject
- CONCAT(call.phoneNumber, '') as phone
- call.callDateTime as dateTime
from:
- { table: %oro_call.call.entity.class%, alias: call }
Using a Twig Template
The second approach would be defining it under the columns. Below is the standard configuration.
columns:
subject:
label: oro.call.subject.label
Using a template is more work than using the select statement, however, maybe you have a field where you want to make other custom adjustments to the output, like styling certain words. First, there are a few options you will need to add. The type option will be set to twig. The template option will point to the actual html.twig file you create for output, we’ll get to that. The frontend_type specifies that it is html. Here is how you can easily truncate the string for the output.
columns:
subject:
label: oro.call.subject.label
type: twig
template: OroCallBundle::Datagrid/subject.html.twig
frontend_type: html
Creating the template is as simple as creating any other twig template. For this example the template would live under the CallBundle’s Resources/views/Datagrid/ directory. When making an html template for a datagrid, I always like to check if the value is not null first to avoid any possible errors.
{% if value is not null %}
{{ value|length > 35 ? value[:35] ~ '...' : value }}
{% endif %}
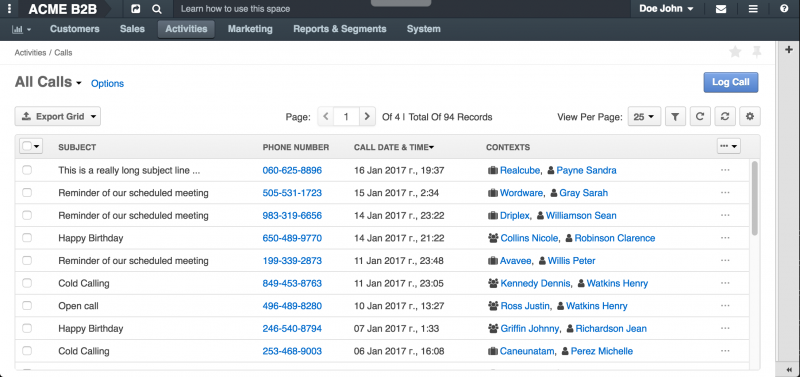
Let’s take a look at what the datagrid will look like now using either of these methods.
Ah, room to breathe, that was easy! Let me know if this helped you out with a comment below!

No Comments